12/23に新卒で入社した同期のメンバー6人で開発合宿に行ってきました。
1泊2日、約24時間で何かエンジニアっぽいことをする(という体でみんなでゆっくりする)合宿。
正直最高でした。この合宿がいかに最高だったかは、一緒に行ったKan Kikuchiのブログを見ていただければわかります。
君は最高の開発合宿旅館「土善旅館」を知っているか?【雑記】 - (:3[kanのメモ帳]
以下は開発合宿でやったことの記録です。
テーマ : AWS上にサーバーレスでブログを構築する
開発っぽくはないけど、AWSをちゃんと使ったことないなと思ってAWSで何かをしようと思ってテーマを決めました。
現在さくらのVPS上にブログを立ててるんですが、ブログとドメイントップのサイトくらいにしか使っていなくて、
ふと、それサーバー必要なくね?と思って、サーバーレスでブログを構築することにしました。
ただAWSの機能を使ってみたかっただけ。
前提
- AWSの機能をフルに使う
- サーバーレス
- ローカルでmarkdownで記事を書いてgithubにpushしたら自動で記事が公開されること
- (ついでにドメインをhttpsにしたい)
合宿前にぼんやり考えてた構成
- hugoという静的サイトジェネレータでブログを書く
- コードをgithubにpushするとlambdaか何かでビルドしてS3にぶち込む
- ブログ用のドメインを確保して、cloudfrontで経由で配信
ゴール設定
全部できるかわからないから、段階ごとにゴールを決めておく
- ブログジェネレーターを構築する
- S3にぶちこんで直で見られるようにする
- cloudfrontを経由してhttpsの独自ドメイン見られるようにする
- githubにpushしたらCIかなにかで自動デプロイできるようにする
- ブログデザインをカスタマイズする
- ドメイントップのサイトもS3に移行してさくらのVPSを解約できるようにする
作業ログ
1. ブログジェネレーターを構築する
brew install hugo
hugo new site blog.ton-up.net
設定ファイルをごにょごにょする。一瞬でできた
2. S3にぶちこんで直で見られるようにする
S3でblog.ton-up.netという名前でバケットでStatic website hostingの設定をする。
hugoコマンドで生成したpublicディレクトリ以下のものを全てS3にぶち込む。見れた。
4. cloudfrontを経由してhttpsの独自ドメイン見られるようにする
ハマったのはS3を静的webサイトホスティングしてそのエンドポイントURLをCloudFrontのoriginに設定しなければならないということ。 最初意識高く、S3をホスティングせずにCloudFront経由でのみ許可できないかなと思って試行錯誤してたらS3バケットのルートオブジェクトしか認識してくれなかった。
詳細は右記の記事参照 S3+CloudFrontでHTTPS静的Webサイトホスティングしようとしてハマった話
cssなどが素のまま返ってきてたので、gzip圧縮して転送したい。
CroudFontのBehavior設定でCompress Objects Automaticallyにチェックを入れると勝手に転送してくれた

あとはあらかじめRoute53で設定しておいたドメインにCloudFontを指定するだけ。
5. githubにpushしたらCIかなにかで自動デプロイできるようにする
AWS CodeBuildを使ってみる
参考 Deploying a Hugo website to Amazon S3 using AWS CodeBuild
githubのリポジトリにpushした時にhookでCodeBuildを走らせるようにした。
躓きながら何回もビルドを試してできたbuildspec.ymlがこれ
version: 0.2
env:
variables:
AWS_DEFAULT_REGION: "ap-northeast-1"
hugo_version: "0.31.1"
hugo_sha256: "2ec6fd0493fa246a5747b0f1875d94affaaa30f11715f26abcbe1bc91c940716"
bucket_name: "S3のバケット名"
cloudfront_distribution_id: "<ホストしてるcloudfrontのID>"
phases:
install:
commands:
- curl -Ls 'https://github.com/gohugoio/hugo/releases/download/v${hugo_version}/hugo_${hugo_version}_Linux-64bit.tar.gz' -o /tmp/hugo.tar.gz
- echo "${hugo_sha256} /tmp/hugo.tar.gz" | sha256sum -c -
- tar xf /tmp/hugo.tar.gz -C /tmp
- mv /tmp/hugo /usr/bin/hugo
- rm -rf /tmp/hugo*
- git submodule update --init
build:
commands:
- hugo
post_build:
commands:
- aws s3 sync --delete public s3://${bucket_name} --cache-control max-age=3600
- aws configure set preview.cloudfront true
- aws cloudfront create-invalidation --distribution-id ${cloudfront_distribution_id} --paths "/*"やってることは
- install : hugoを落としてきて、リポジトリのテーマsubmoduleをupdate
- build : hugo コマンドでビルド
- post_build: s3にビルド結果をぶち込みcloudfrontのキャッシュを削除
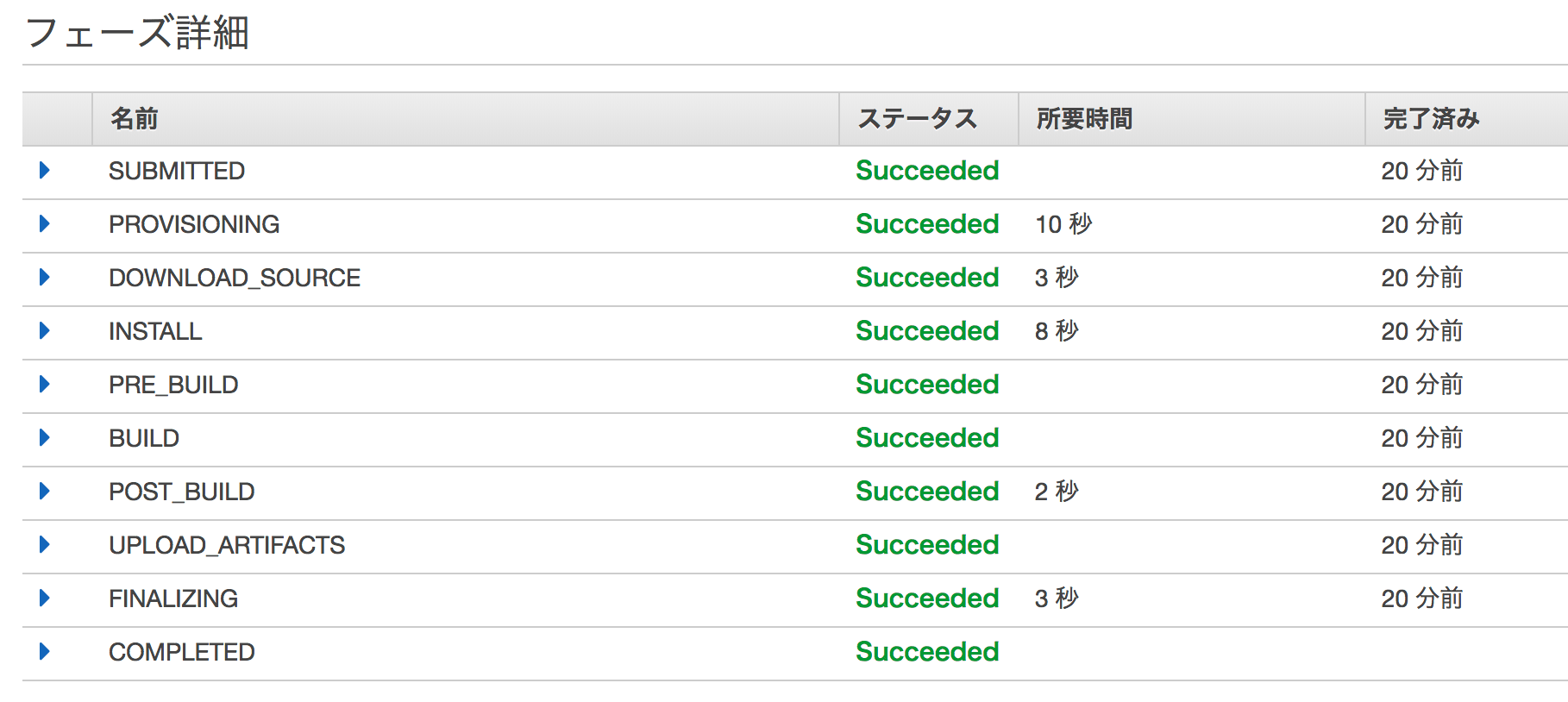
CodeBuildに割り当てるポリシーで躓いたがちゃんと動いた🍣

しかし、ブログ記事をちゃんと書いてタグを付けてビルドすると、
aws s3 syncコマンドの箇所で
warning: Skipping file '\xe9\x96\x8b\xe7\x99\xba\xe5\x90\x88\xe5\xae\xbf'. There was an error trying to decode the the file '\xe9\x96\x8b\xe7\x99\xba\xe5\x90\x88\xe5\xae\xbf' in directory "/codebuild/output/src444519992/src/github.com/ton1517/blog.ton-up.net/public/tags/".
Please check your locale settings. The filename was decoded as: ANSI_X3.4-1968
On posix platforms, check the LC_CTYPE environment variable.という不穏な警告が出て日本語ファイル(ディレクトリ) がスキップされた。
hugoはタグ付けするとそのタグのディレクトリを生成するのですが、日本語だとCodeBuild上のUbuntuからS3コマンド叩いた時にこうなるみたいです。
多分UTF-8が正しく扱えていない。LC_CTYPEを設定しろと言われているので調査します。
CodeBuild上のUbuntuの環境がよくわからなかったので、ビルドコマンドにlocaleとlocale -aを書いてビルドしてみると、
$ locale
LANG=
LANGUAGE=
LC_CTYPE="POSIX"
LC_NUMERIC="POSIX"
LC_TIME="POSIX"
LC_COLLATE="POSIX"
LC_MONETARY="POSIX"
LC_MESSAGES="POSIX"
LC_PAPER="POSIX"
LC_NAME="POSIX"
LC_ADDRESS="POSIX"
LC_TELEPHONE="POSIX"
LC_MEASUREMENT="POSIX"
LC_IDENTIFICATION="POSIX"
LC_ALL=$ locale -a
C
C.UTF-8
POSIXなるほど・・・とりあえずUTF-8で扱ってくれればいいので
とりあえずbuildspec.ymlの変数にLC_CTYPE: C.UTF-8を指定
env:
variables:
LC_CTYPE: "C.UTF-8"これで再ビルドすると日本語もいけました 🍣
ここで時間切れ
そんなこんなで完成したブログが今見ているこれですw
AWS使い慣れてる方ならさくっとできてしまう内容でしたが、ほとんどAWSを使ってなかった僕は1日かかってしまいました。
後日ブログのデザインを修正し、ドメイントップのサイトもS3に移動し、みごとさくらのVPSを解約できるようになりました。
来年も開発合宿行きたいです!!